发布日期:2023-11-27
基于此前对《QQ炫舞》的UI(本文中指《QQ炫舞》客户端内的各界面交互设计)&UE(本文中指玩家在游玩《QQ炫舞》时使用各界面时的个人主观感受)专项的启动介绍,我们现在将它目前的一些近况与各位分享。在今天的文章末尾,一定要来给出你的想法,这会决定这整个事项的未来,没你不行!
背景介绍:当前在UI&UE存在的问题
如这则官方说↗中的介绍,随着游戏运营时间的增加,版本不断更迭导致新功能被“硬塞”到原先的游戏界面布局中,而这很可能会导致玩家们难以发现我们在某个版本中上线了某个新功能(比如我们在玩家CE中不止一次的收到过玩家们向我们反馈的一些问题,而当我们告知他可以通过某个操作来设置解决时,他会惊讶道“还有这种事”),更不要说各位回归玩家了。

比如你可能不知道我们在2023年9月版本中更新了一款动态背景?
因此,本次UI&UE专项工作的重点,与各位曾经见过的“UI改版”不同,前者希望通过更合理的界面布局来提升各方面的游戏操作体验,包括如何找到某些功能、如何在不看功能介绍时就知道怎样使用等,而后者指的是美术风格的升级,此前在2.0/3.0版本时对UI美术视觉升级就是“UI美术改版”的案例。如背景介绍,《QQ炫舞》团队认为在当前的阶段下,有必要对UI&UE进行一次梳理与改造了。
当然,这件事的工程量会远超UI美术改版(因为美术改版不需要重新考虑UE问题,找到一个大家都喜爱的视觉风格后就可以开工了),所以即使在后续方案确定后,我们也会通过分批次的改造来完成专项工作中计划改动界面下的UI&UE设计。
当前进展:我们有了两种不同的改动设计思路
我们明白,对运营时间已接近16年的《QQ炫舞》来说,不管我们做何种UI布局改变,不论它带来提升是1%还是99%,玩家们都会100%的提出“不习惯”。但“不习惯”的反馈背后,则是《QQ炫舞》团队需要去更慎重地思考和指导每一个变化与对应方案。
因此,我们会根据两种思路来做出新的方案设计,并向各位分析他们的优劣势所在:
思路1:遵循现有UI&UE设计思路与操作习惯——尽可能避免对现在的UI做大幅度修改的调整方案,如原先有按钮的地方仍然有按钮,但按钮的布局与位置可能有调整。
思路2:以UI&UE合理性为更优先的设计依据——优先以UI&UE合理性作为更高优先级的设计依据的调整方案,这种方案可能与当前游戏版本的UI产生较大差异,玩家会在面对新UI时增加新的学习成本,熟悉新的界面布局和操作方式。
这两种方案的优劣势,我想分别从玩家使用、对《QQ炫舞》团队的价值两个角度来介绍。
对玩家使用角度来说:
当各位玩家在用上新的UI时,以思路1设计的新UI会减少学习成本,通常情况下只需要适应功能区域定位与对应按钮位置即可掌握操作。而以思路2设计的新UI会大幅增加学习成本,简单来说,玩家们的第一反应大概率是“你为什么要做这些调整,能不能改回去”,也就是不习惯。所以从玩家使用角度,思路1具有更多优势。
对《QQ炫舞》团队的价值来说:
在背景介绍部分所提到的问题可能正是因为曾经我们没有及时的将这些现象定性为问题,导致后来的功能仍然在这么做,而我们不会要求每个人在游玩新版本前必须熟读并背诵版本日志,所以在游戏新功能上线时的引导就变的更加重要。当前承载这个引导使命的就是大家常见的功能气泡tips,而它的缺点就是,玩家登录游戏时没有使用过的都会被归属于“新功能”,那就会导致满屏的气泡,这时候它们存在的目的不再是告诉玩家这是什么新功能,而是让玩家快速消灭它们。改造当前的UI对我们来说,可以将未来更多功能的入口和按钮放在它“应该出现的位置”,而玩家们在使用这些UI时,也会自然形成一种“我知道这些功能应该在哪找”的意识。所以从对《QQ炫舞》团队的价值、对《QQ炫舞》未来在UI使用体验方面获得的提升价值来说,即便是它当前会带来原版本计划以外的工作成本,但思路2依然优于思路1。
效果展示:基于思路1&思路2,我们的方案分别是——
根据目前的工作计划,《QQ炫舞》团队目前将会对游戏房间、游戏大厅、背包、游戏商城、幸运城这5个界面进行UI&UE改造。在当前阶段,我们正在进行的是游戏房间、游戏大厅界面。因此,我们想更早地获得大家的反馈,来辅助我们优先确定正确的方向。
对于思路1和思路2,我们也使用交互软件绘制了一些大致的样式,它们应该可以辅助你理解上面的这段文字:

基于思路1的交互设计方案示意
此设计思路为:遵循现有UI布局,仅对右下角部分功能按钮位置进行梳理与位置调整
(说明:此示意图仅表达思路,并非已确认的修改方案)

基于思路2的交互设计方案示意
此设计思路为:重新梳理房间内可以使用的各功能位置分区,并对功能相性较强的交互按钮聚集在一处。如对局相(包含歌曲/场景/舞步/开局/观战)统一至相近区域;角色形象展示/交互动作统一至相近区域等
(说明:此示意图仅表达思路,并非已确认的修改方案)
轮到你了!请真实地告诉我们你对改动的建议,甚至可以提出“我不需要这些改动”。请在下方的问卷里提交你的任何想法
我们的愿景当然是新的UI带来更合理的UE体验,但这离不开你们每一位的反馈。并且我们也在此做出前置说明:如果最终的设计思路和改动方案还无法获得足够的大众认同度,那么UI改动不会在短期内上线,直至各位给我们足够的信心后,我们才会考虑进行发布。因此正如标题所说,需要各位的时候到了。
另一个分享:2024年3月版本将上线新的窗口大小设置功能
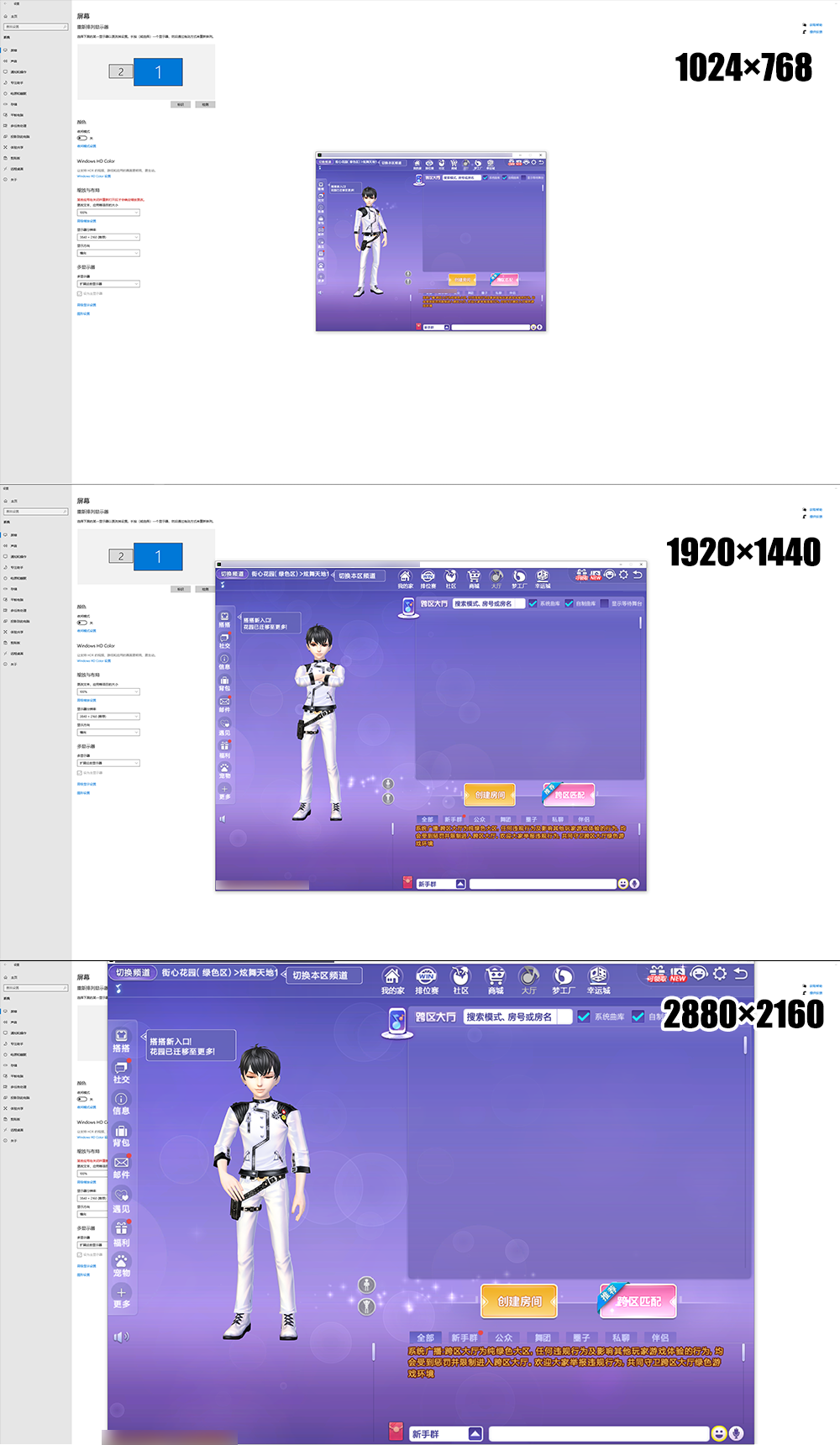
新的窗口大小设置功能目前就要完成全部的开发与验证工作了。我们将在2024年3月版本(不出意外的话)中正式上线该功能。 新的窗口大小设置将包含1024×768(现“大窗口”,同时作为基准分辨率)、800×600(现“小窗口”)、全屏(拉伸)的现有窗口大小外,新增根据基础分辨率进行等比缩放的3200×2400、2880×2160、2560×1920、2240×1680、1920×1440、1600×1200、1280×960窗口及全屏(画面居中)选项。
也需要在此说明,新的窗口大小设置能力并非“重构为自适应UI”的实现方案,在将窗口设置为较大时,我们的技术方案将会优先以3D形象精度作为保证,可能会导致UI出现虚化的情况。

新窗口大小设置后效果示意